Selecting theme
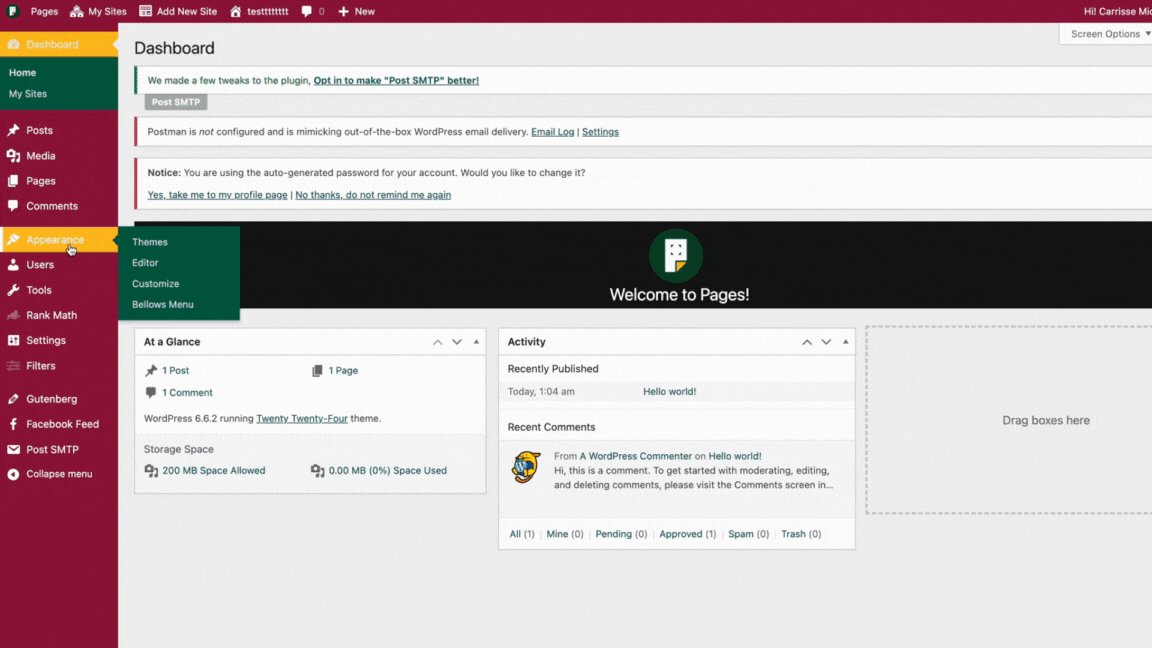
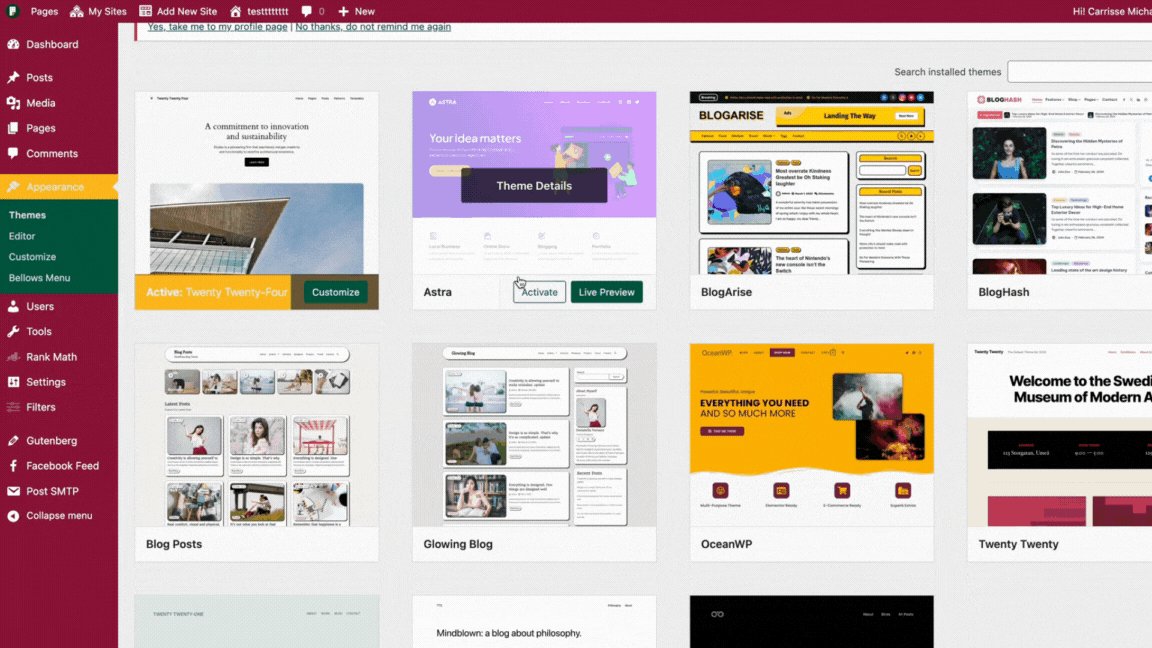
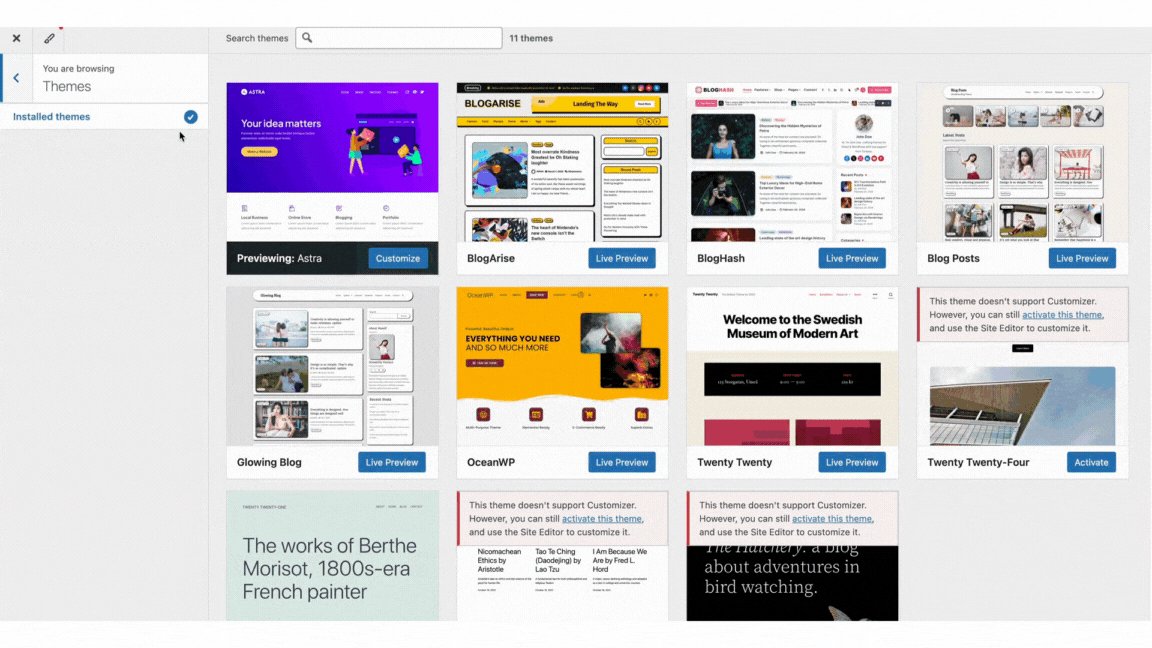
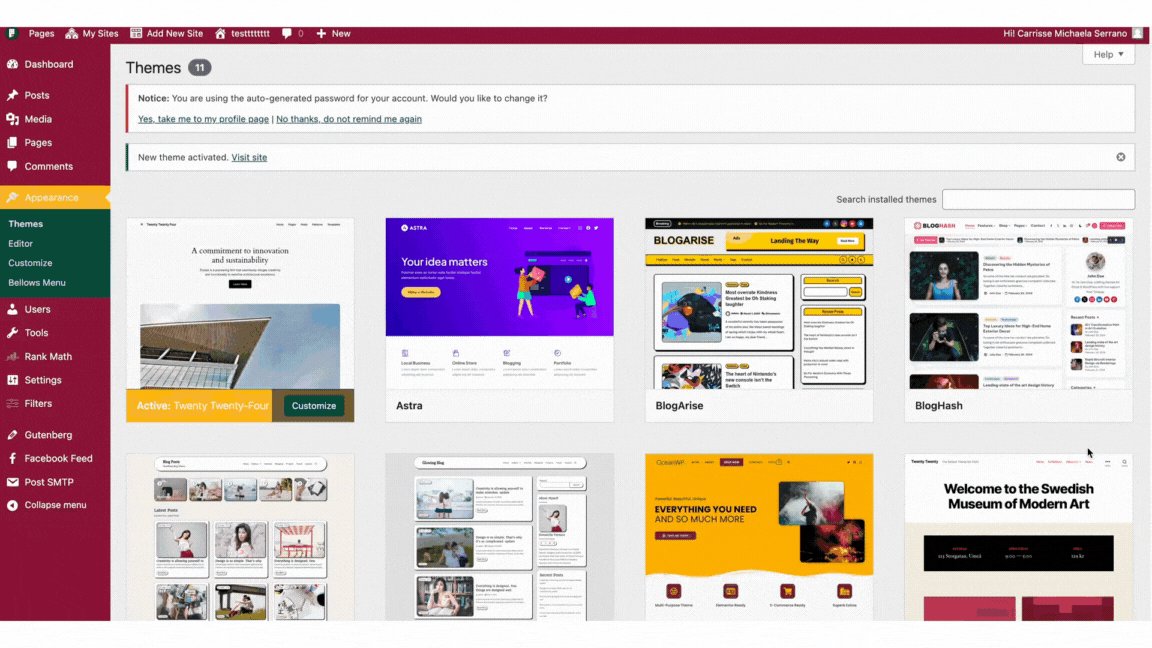
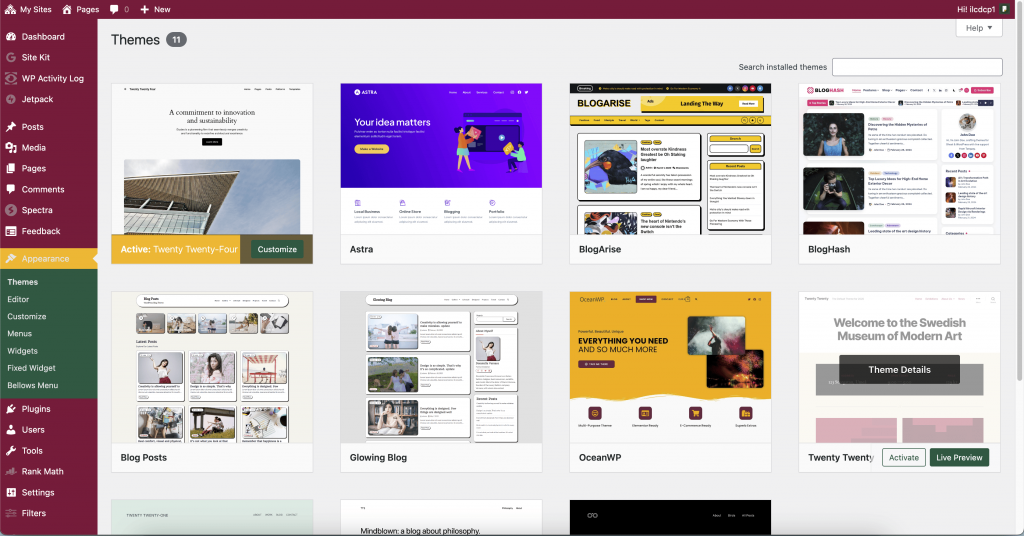
While Pages assigns a default theme when you create your website, you have the freedom to choose a different one that best suits your goals, and you can change this by going to Appearance > Themes↗︎ from your main dashboard which allows you to switch to a different theme at any time.

Or you can change it through the Customize button beside Edit site when you visit your site.

Selecting a theme is a crucial step in creating your website. It determines the overall visual style and user experience, impacting your brand image and visitor engagement. Here’s a detailed guide to help you choose the ideal theme for your site:
1. Define Your Website’s Purpose and Goals:
- What type of website are you building? (Blog, portfolio, e-commerce store, business website, etc.)
- Who is your target audience? (Consider their demographics, interests, and browsing habits.)
- What functionalities are essential? (Contact forms, galleries, online booking, etc.)
2. Explore Theme Options:
- Theme Directory: Explore the vast collection of free themes.

3. Evaluate Key Theme Features:
- Visual Design: Does the theme align with your desired website aesthetics? Consider factors like color schemes, typography, imagery, and overall style.
- Responsiveness: Ensure the theme looks good and functions flawlessly across various devices (desktops, tablets, mobiles). Use the Theme Previewer in the directory or demo options on premium marketplaces to test responsiveness.
- Features and Functionality: Does the theme offer built-in features you need (e.g., sliders, galleries, social media integration, e-commerce compatibility)? Consider the need for additional plugins to achieve your desired functionality.
- Customization Options: How much control do you have over the theme’s appearance and layout? Look for themes with options for colors, fonts, layouts, widgets, and header/footer customization.
- Ease of Use: Choose a theme with a user-friendly interface, especially if you’re new to WordPress. Look for themes with clear documentation, video tutorials, and good customer support.
4. Read Reviews and Ratings:
- Check user reviews and ratings on the Theme Directory or premium marketplaces. Reviews can provide valuable insights into the theme’s functionality, ease of use, and developer support quality.
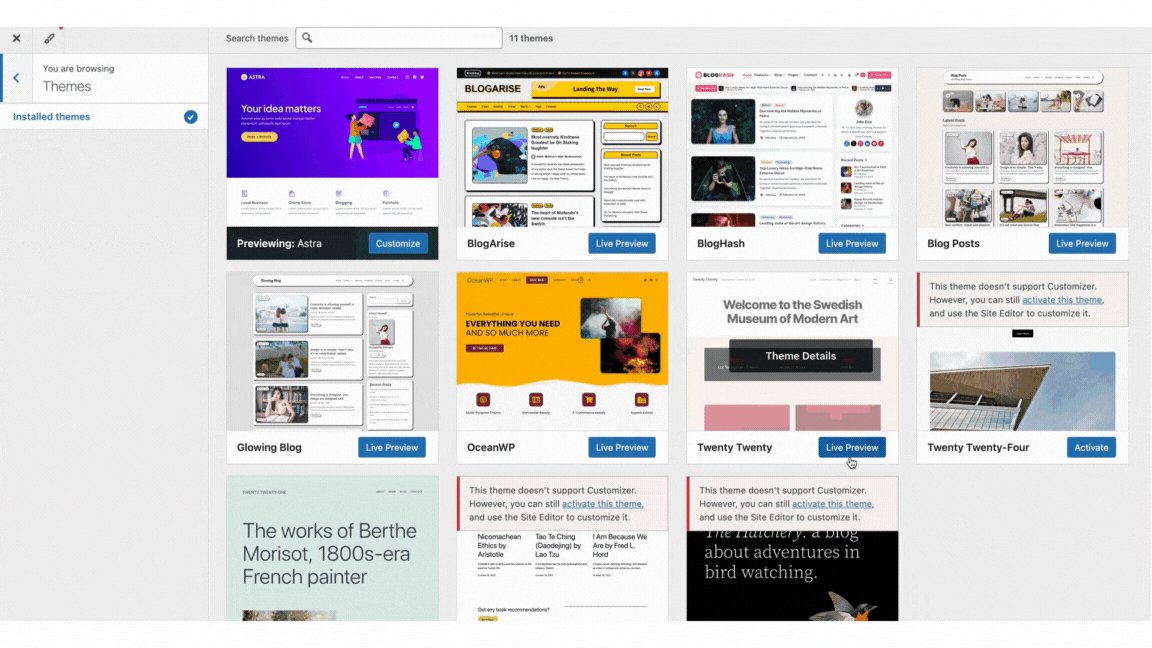
5. Test the Theme (Optional):
- Many premium marketplaces offer live demo options where you can experience the theme’s functionalities firsthand. If available, utilize this feature to assess the theme’s usability and suitability for your needs.
6. Installation and Setup:
- Once you’ve chosen a theme, install it through the dashboard (Appearance > Themes > Add New).
- Explore the theme’s customization options (Appearance > Customize).
- Refer to the theme documentation or support resources for detailed setup instructions and troubleshooting.
Additional Tips:
- Mobile-First Approach: Prioritize themes optimized for mobile devices considering the increasing dominance of mobile browsing.
- Performance Optimization: Choose a lightweight theme that loads quickly to ensure a positive user experience.
- Security: Opt for themes with a good reputation for security and that are regularly updated by the developer.
- Updates and Support: Ensure the theme developer provides regular updates to address bugs and security vulnerabilities. Responsive customer support is also valuable in case of issues.
By following these steps and considering your specific website goals, you can make an informed decision and select a theme that perfectly complements your website. Remember, a well-chosen theme can significantly enhance your website’s visual appeal, functionality, and user experience.
Once your site is created, explore your theme’s Info page and Demo. You can also explore the info pages of other themes, and you can take any Block theme for a test drive using the Preview & Customize option found in the ellipse menu in the bottom right corner of any theme card.

