How to Add a Navigation Block
Add a Navigation Block
Usually, a Navigation block is added to a site’s templates, most commonly through the Header or Footer template part. Follow the steps below to add the Navigation block to your site’s templates:
- Visit your site’s dashboard.
- Navigate to Appearance → Editor.
- Select the Template or Template Part you want the navigation menu to appear.
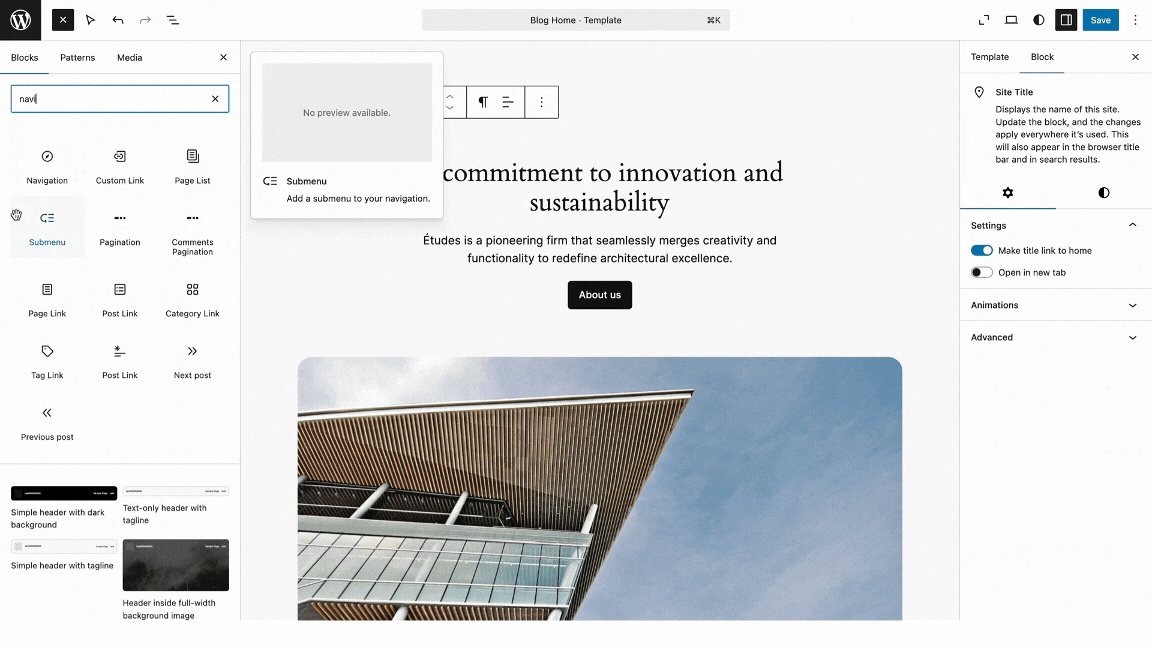
- Click the + Block Inserter icon.
- Use the search field in the block inserter to search for “navigation”
- Click the Navigation block to add the block to your site.
When you first add the Navigation block and don’t have an existing menu, it will contain the Page List block. By default, the Page List block displays all your site’s published pages, and new pages are added automatically.
Customize Your Navigation Block
If you want to customize which pages (or posts, categories, or custom links) display in your menu, follow these steps:
- Click the Page List block in the Editor or use the List View icon to navigate to the Page List block.
- Click the Edit button in the toolbar above the Page List block.
- Confirm that you want to edit the page list by clicking the “Edit” button.
When you follow those steps, the Page List block will convert to individual Page Link blocks, and you can add other elements like buttons, custom links, categories, tags, submenus, and more.

Add Navigation Menu Items
Once you have added a Navigation block and turned your Navigation menu into a customizable list, you can add site pages, posts, category pages, buttons, and more to your navigation. To add a navigation menu item to an existing navigation menu, follow these steps:
- Visit your site’s dashboard.
- Navigate to Appearance → Editor.
- Click the Navigation menu item and click the navigation menu you want to edit.
- If you’re unsure which menu you’re using, you can go back to Templates and edit the navigation menu directly in the Template Editor.
- Click the Navigation block in the Editor or use the List View icon to navigate to the Navigation block.
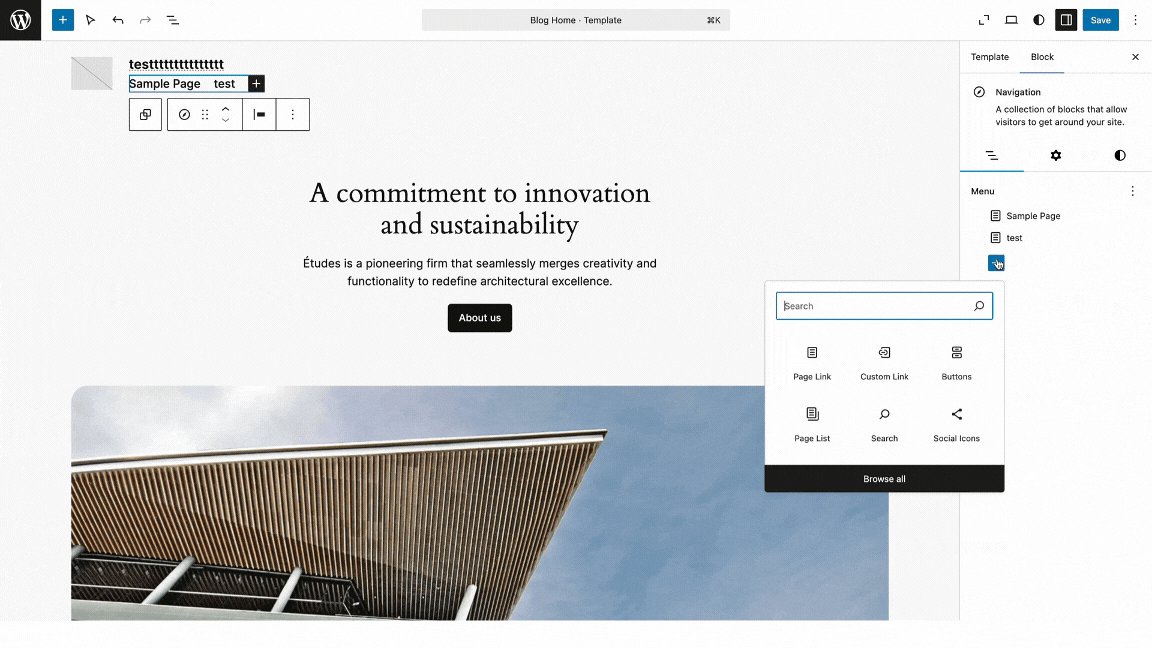
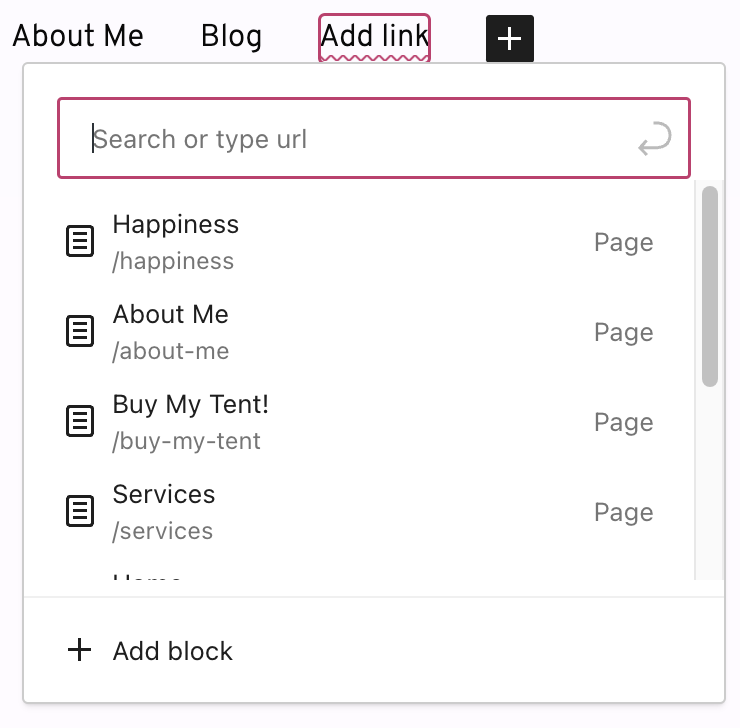
- Click the + (Plus) icon to add an item to your menu.
- Search for the name of a published Page or Post, type the exact URL for a custom link, or click the “+ Add block” option to add things like Search, Buttons, or Social Icons.

You can click the “Browse All” option in “+ Add block” to browse all the blocks you can add to your navigation menu, including:
- Site Logo block – your site’s logo.
- Social Icons block – logos linking to your social media profiles.
- Search block – visitors can search your website to find pages they’re looking for.
- Page List – a list of all of your published pages.
- Buttons block – buttons that you can link to specific content
Navigation Block Toolbar
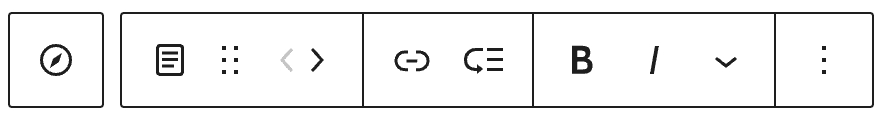
When you click on the block, a toolbar of options will appear above it:

The Navigation block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block.
- Change the block’s justification; left, right, center.
Each individual link in the Navigation block also has a toolbar above it:

- Select Navigation (the parent block.)
- Change the block type.
- Drag the block.
- Move the item left or right within the Navigation block.
- Change the link or set it to open in a new tab.
- Add a submenu.
- Bold the text.
- Italicize the text.
- In the drop-down:
- Inline Image
- Strikethrough
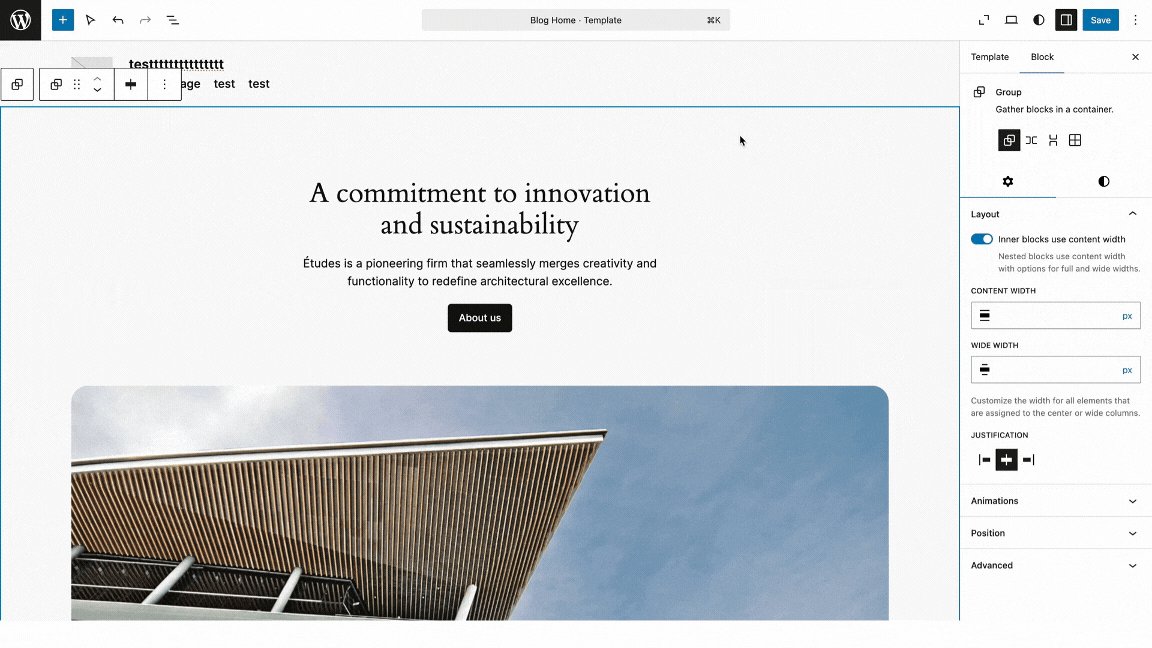
Navigation Block Settings
If you do not have the sidebar on the right, click the Settings icon in the top right corner to bring up the settings. This icon looks like a square with two uneven columns:

The Navigation block settings contain three tabs:
- List View
- Settings
- Styles
These settings are described below.

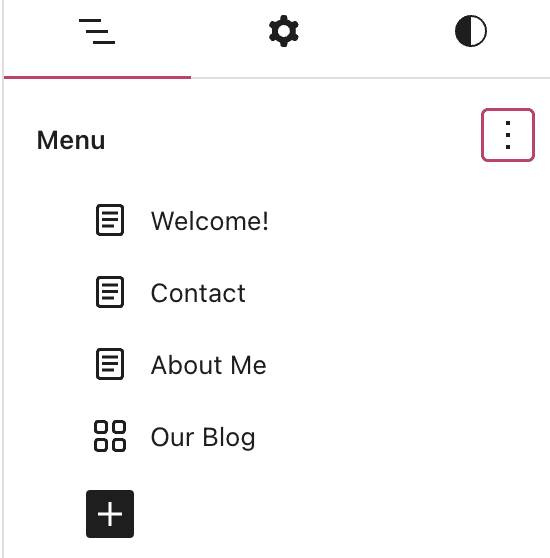
Menu List View
Use the list view to control the items in the menu. You can:
- Add links to the menu.
- Remove links from the menu.
- Create submenus.
- Click and drag a menu item to change its location in the menu.
Click the three dots to select a different menu for the Navigation block or create a new menu.
If you have classic menus, you can import them here. Classic menus will display “Classic menu:” before the menu’s name.

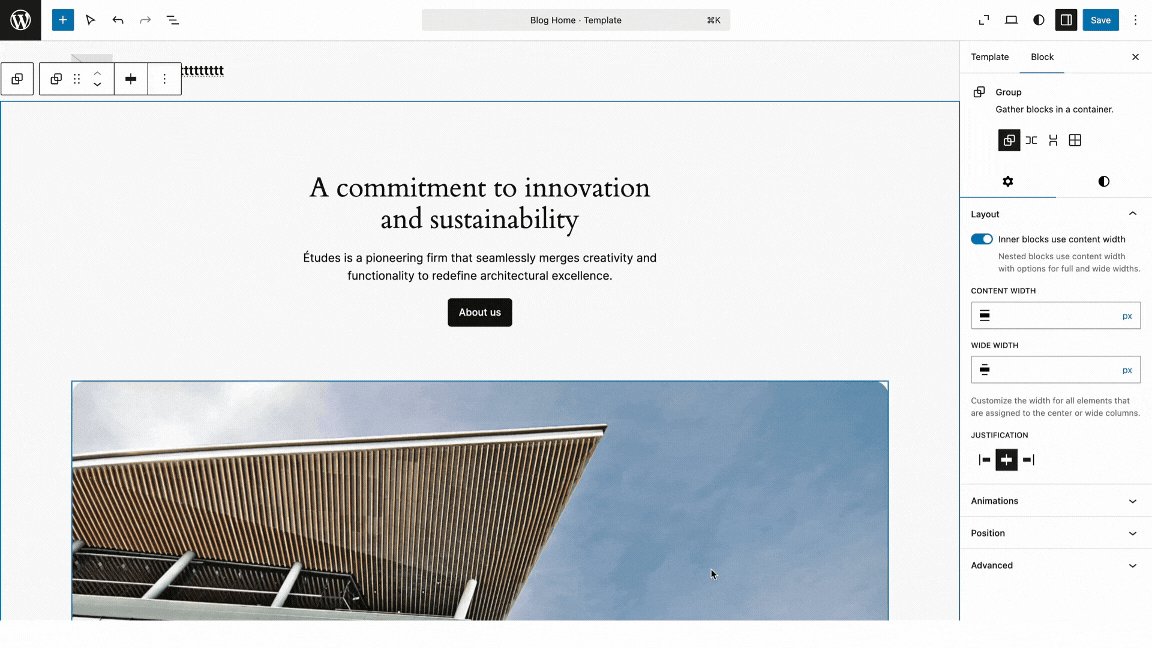
Block Settings
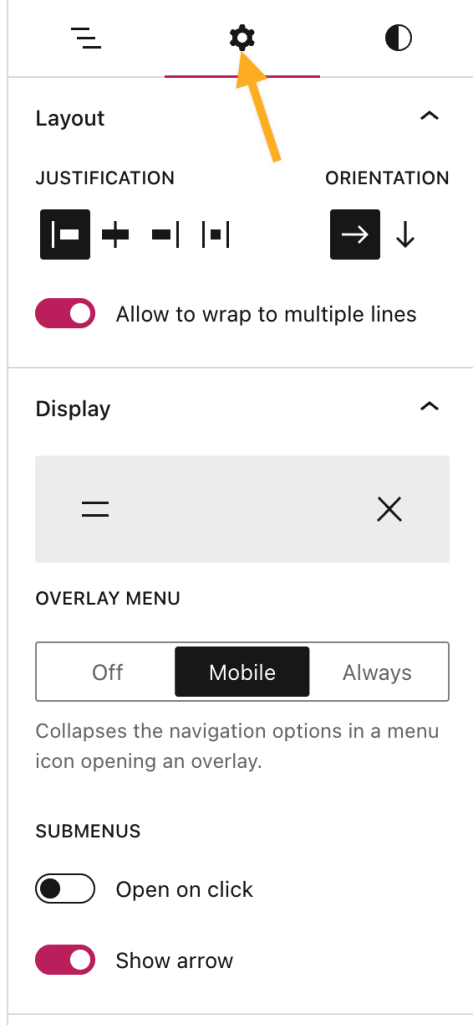
Click on the cog/gear icon to access additional settings for the Navigation block.
Layout
Choose the justification between the menu links, from justify left, center, right, or evenly spaced between the items.
Set the menu’s orientation. Choose between horizontal (the default) and vertical menu orientation.
Turn “Allow to wrap multiple lines” off to display the navigation on a single line.
Display
Control how the navigation displays on mobile or all devices. Click the gray box to reveal the following settings:
- Show icon button: Toggle on to show the universally recognized “hamburger” icon of horizontal lines. Toggle off to display the word “Menu” instead.
- Icon: Choose between two or three lines for the icon.
- Overlay Menu collapses the navigation into a menu icon that opens as an overlay when tapped/clicked. Select between Off, Mobile (default), or Always.
Submenus
If you have created submenus, you will have these additional options:
- Open on click: The submenu dropdown opens only when you click it. If this option is turned off, the dropdown will open when you hover on the menu item with the submenus.
- Show arrow: Choose whether to display an arrow indicating a submenu exists. The actual icons used are determined by your theme.

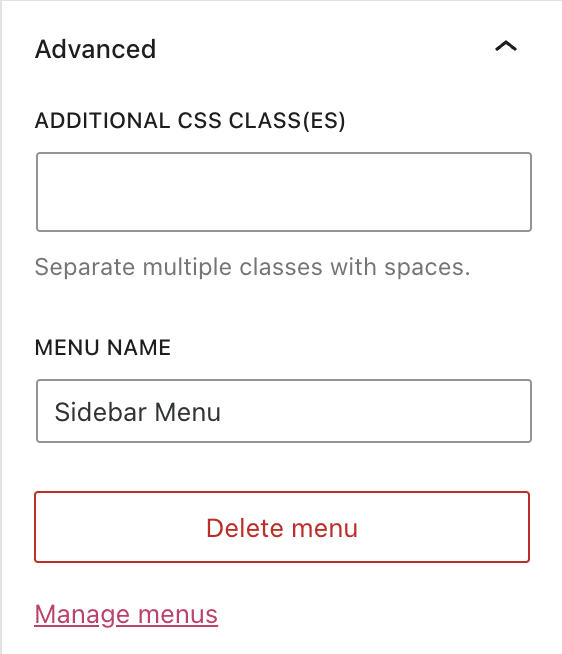
Advanced
Change the name of the current menu used when editing your site (the name is not public.) Click the “Delete menu” button to erase the menu from your available menu list. Click the “Manage menus” link to access all of your existing menus.
Learn more about Advanced Block Settings.

Navigation Block Styles
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

Adjust your menu’s appearance with the following settings:
- Color Settings
- Typography Settings
- Dimensions Settings
Learn more on how to customize the menu design.
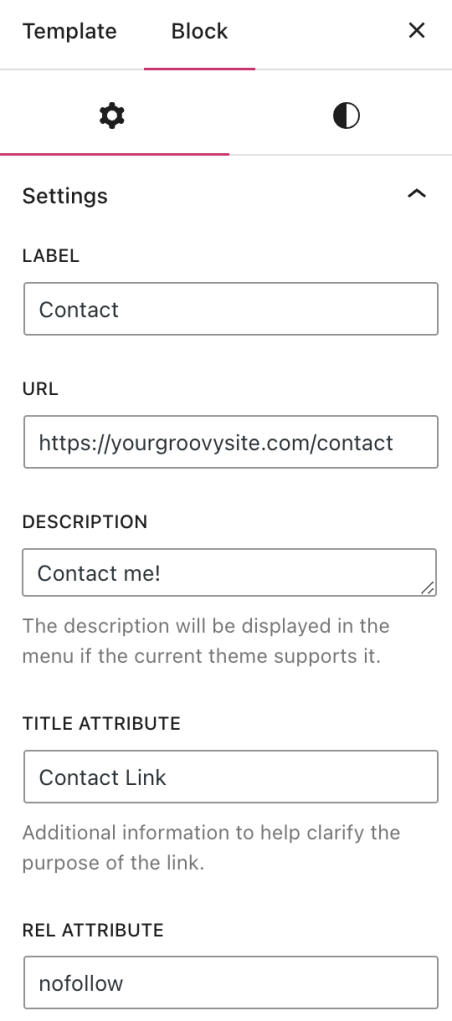
Link Settings
Each individual link within the Navigation block has additional customization options. Click on a link you want to customize to view the Link Settings in the sidebar.
Label
The label is the text that appears in the navigation menu.
URL
The URL is the link or page the menu item leads your visitor to.
Description
If you use a theme supporting link descriptions, the text added here will appear in the menu.
Title Attribute
A tooltip that appears when a visitor hovers over a link. It is also useful for screen readers.
Rel Attribute
This tells the browser the relationship between the page the visitor is on and the link they’re clicking. This is helpful if you want to include nofollow so that search engines don’t index or give ranking credit to the link.