Display Your Posts on a Page
There are multiple ways to display your posts on your site.
Your theme may include an Index template (for displaying all posts) and Archive template (for displaying posts by category, tag, month, and year.)
Other methods you can use to display posts on a page:
- Insert a Blog Posts block onto any page.
- Insert a Query Loop block onto any page.
- Create a default post page to automatically update with your posts.
- Create a custom blog page for your posts.
- Display posts by category.
Using Default Pages Settings
By default, Pages can render all your blog posts on the homepage of your Pages site. You can simply configure your site in the settings tab to display Pages posts. Of course, only concern yourself with this method if you want your posts displayed on the homepage.
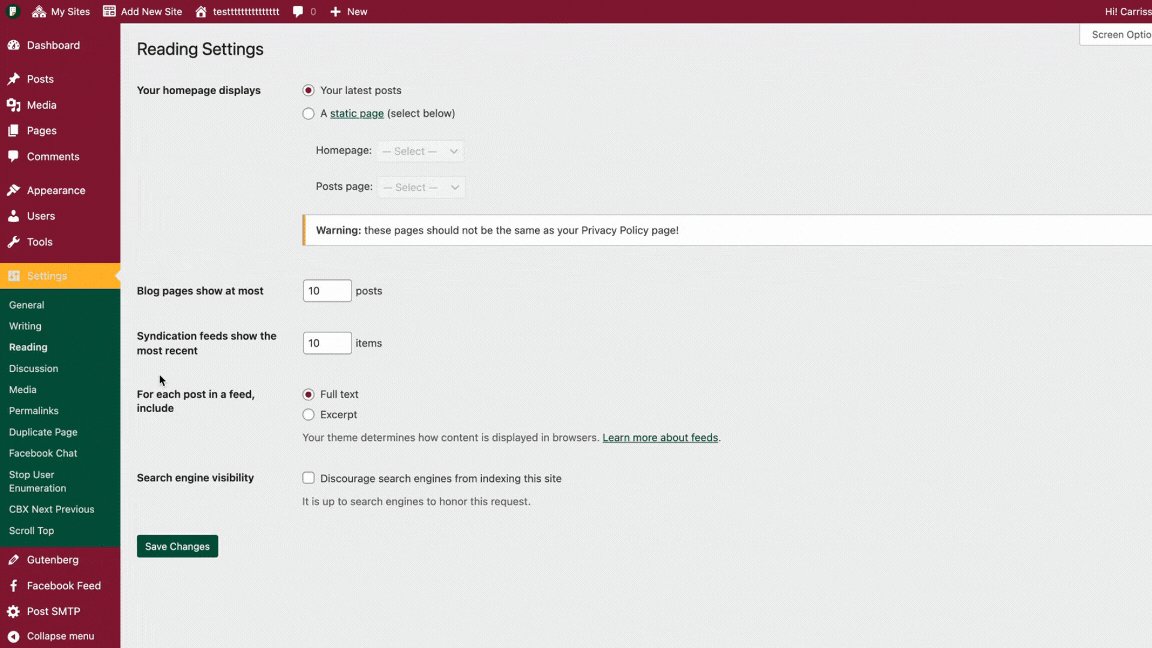
Firstly, login to your Pages admin dashboard, then click on ‘Settings > Reading’.
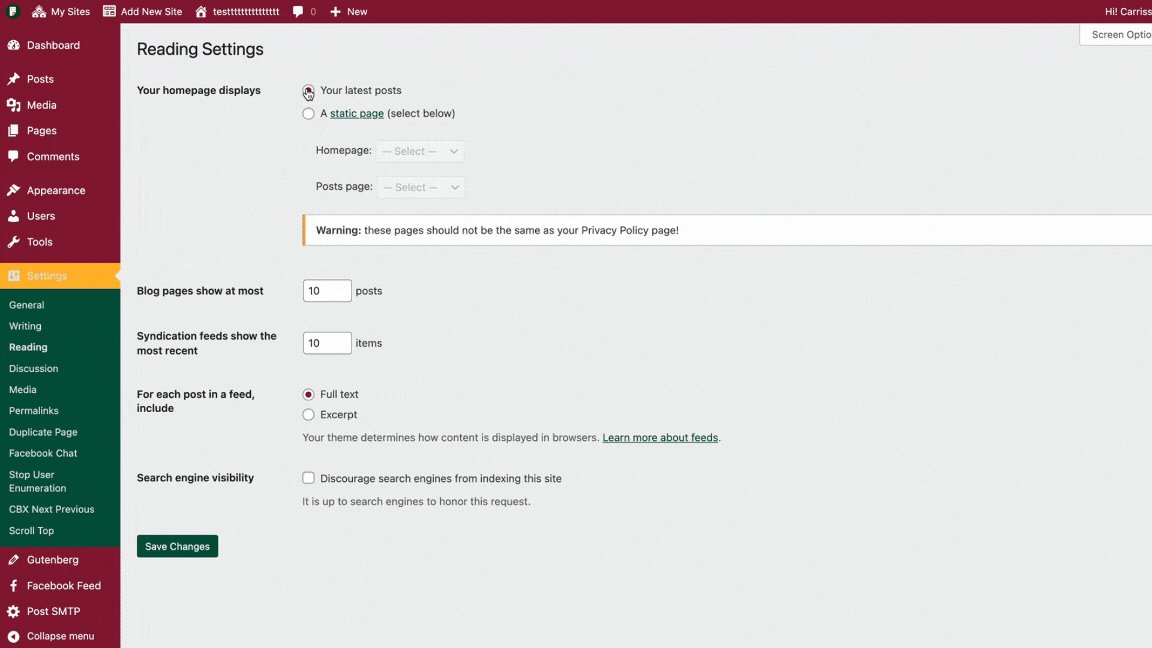
Next, select the “Your latest post” option under the ‘Homepage displays’ settings.
After that, click on save changes.

This is the easiest method of showing posts on your home page in Pages. However, it becomes ineffective if instead, you require that your homepage displays static content.
Luckily, there are other ways to achieve this. Many Pages themes have features that make it easy to display your posts on a page.
Further, you can display your recent posts within posts and pages using the Gutenberg (Block editor) in Pages.
And if you want to feature posts on your sidebar, you can use the recent posts widget for that purpose.
Using Latest Posts Widget
If you want to display your blog posts on a page using the block editor, then follow the steps below.
Firstly, go to Pages > Add New, then add the title for the page.
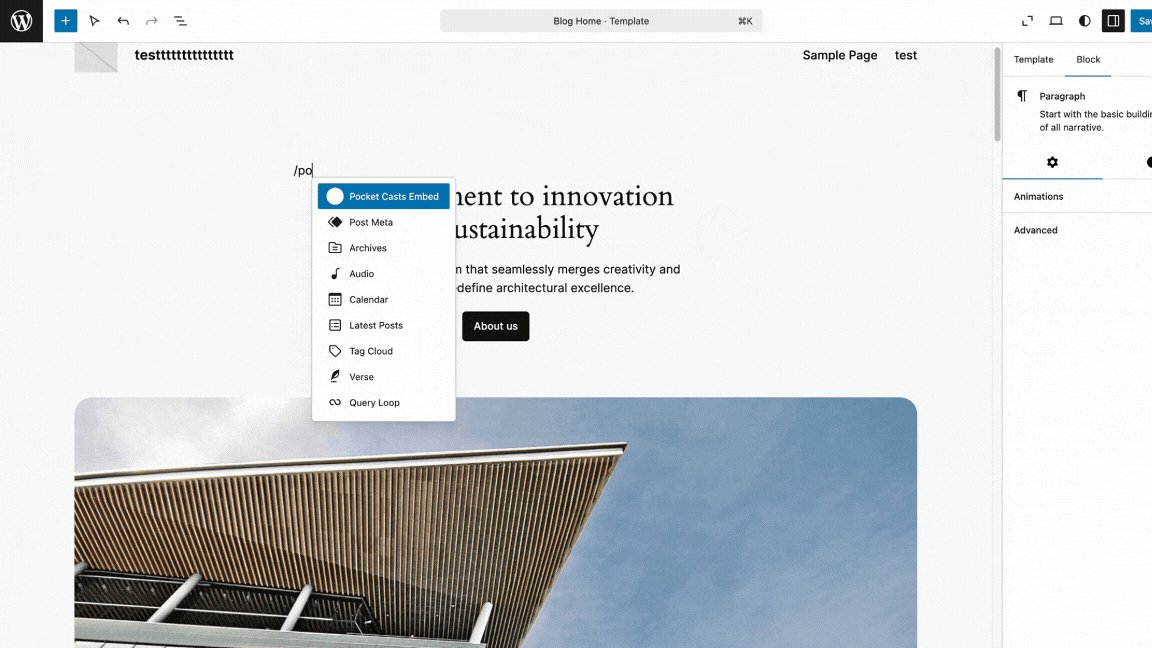
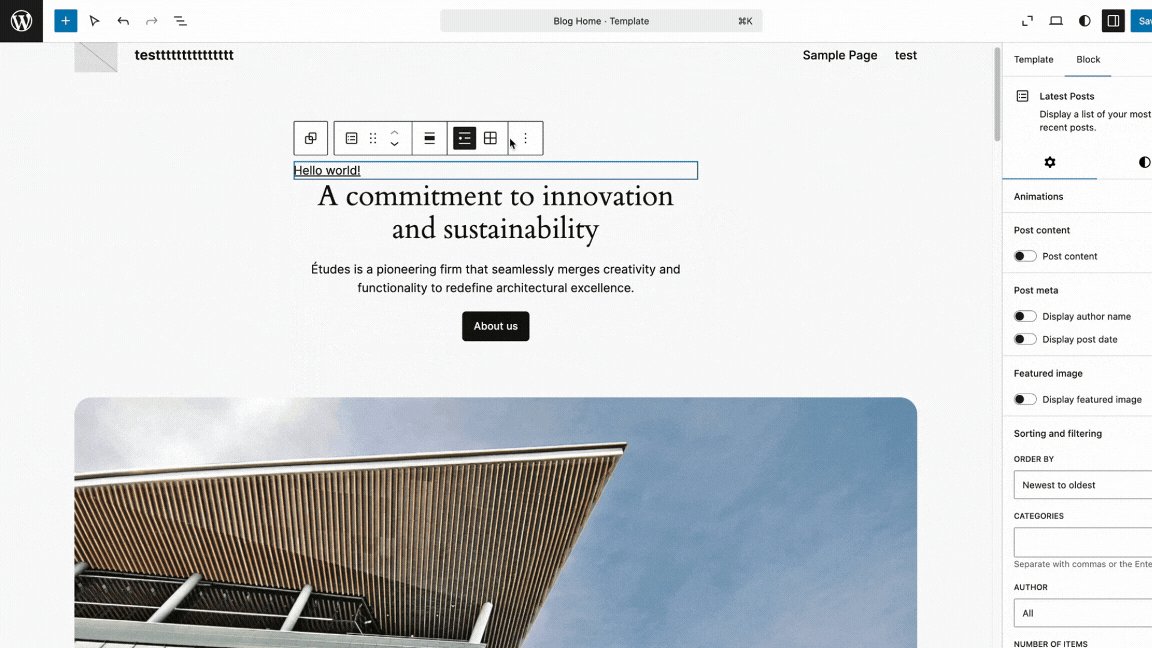
After that, click on the ‘add block’ (plus) icon. Then select the widget dropdown and click on ‘latest posts’.
Now, your latest posts will appear on the page. You can select the grid or list layout depending on your preference.
Click on Publish after adding your latest posts to the page.