Edit site vs Edit page
When editing in Pages, you’ll often encounter two primary editing options: Edit site and Edit page. While they may sound similar, they serve very different purposes and impact your website in unique ways.
Understanding the distinction is crucial, especially if you’re customizing your website’s homepage, making global design changes, or managing individual pages. Knowing when to use each option will save you time, prevent unnecessary frustration, and ensure your changes have the desired effect.
- “Edit site” is all about global design and structure — it’s like working on the blueprint of your website. It focuses on templates, headers, footers, and other elements that apply to multiple pages.
- “Edit page” focuses on the unique content of a specific page, like the text, images, and other elements that are exclusive to that page.
Whether you’re tweaking the look of your entire site or crafting custom content for an individual page, understanding how these tools interact is key to mastering Pages editing. Let’s dive into the details to explore when and how to use each option effectively, starting with their purpose and functionality.
How do you use “Edit site”?
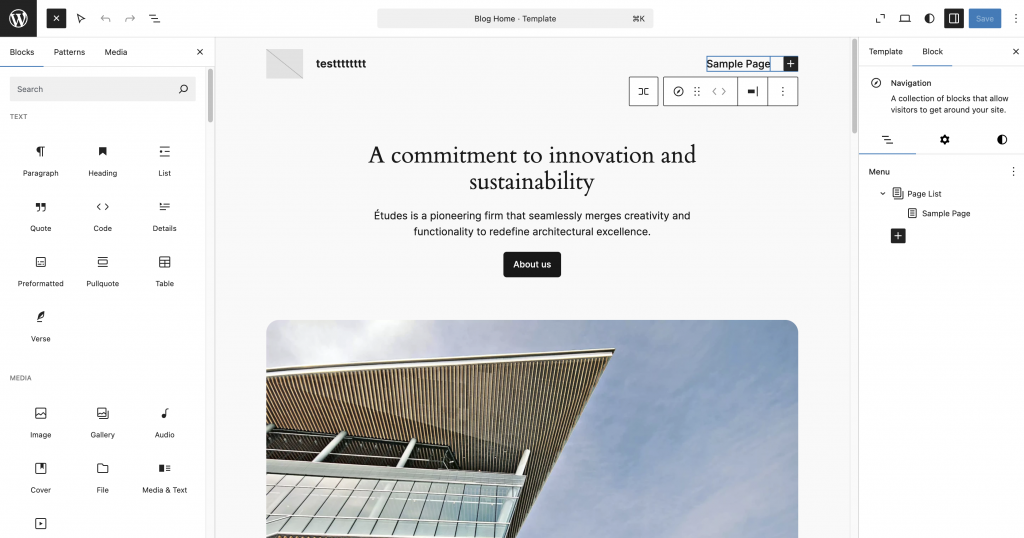
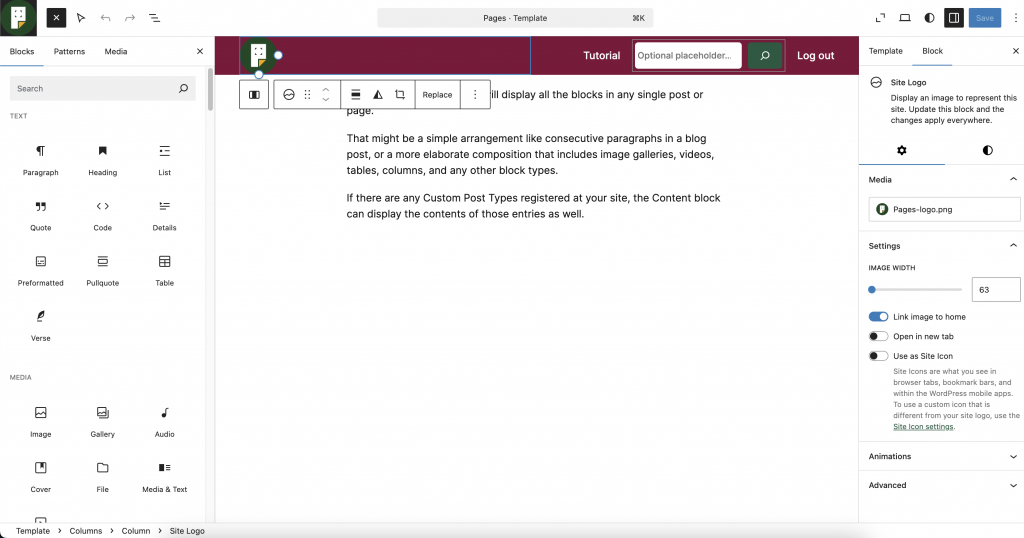
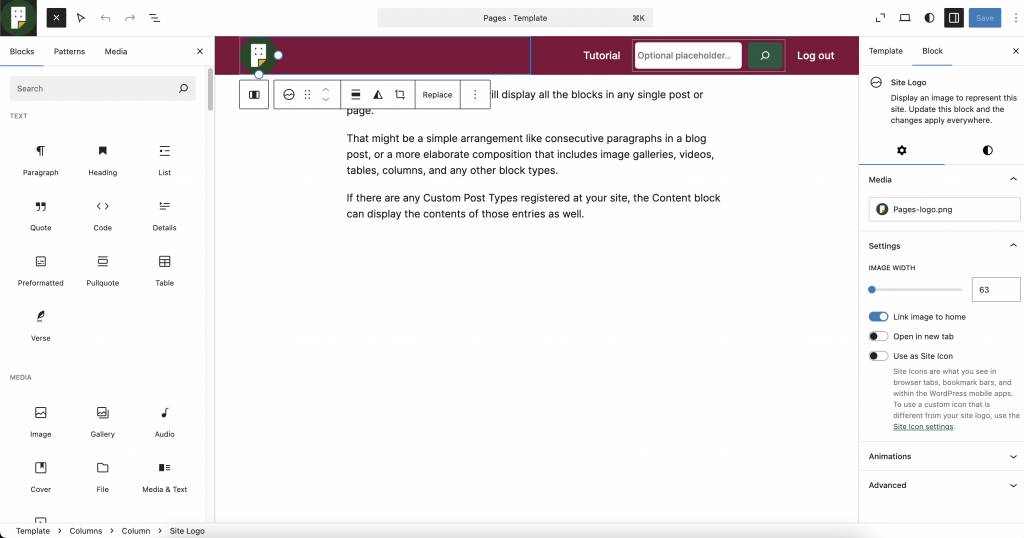
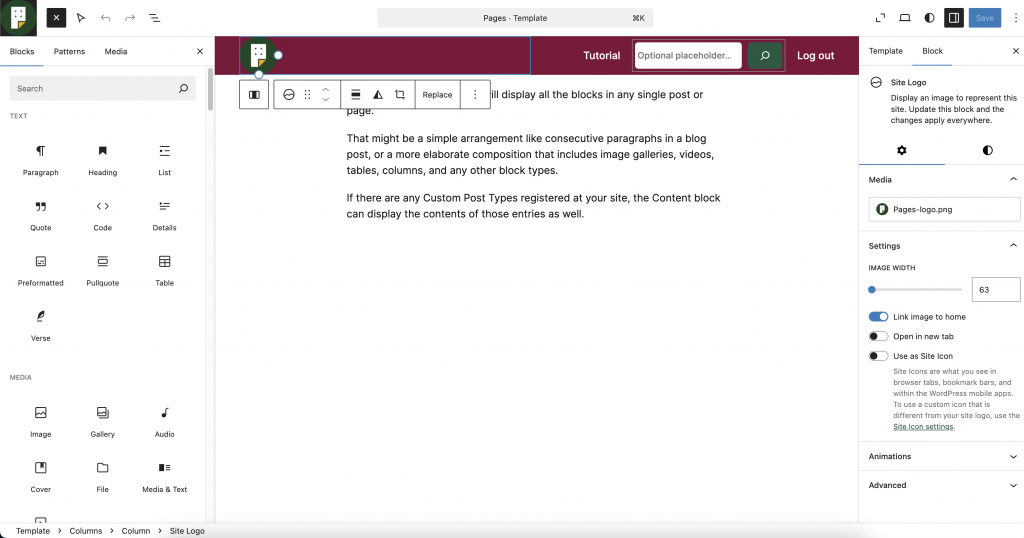
Edit site allows you to customize global elements of your website, such as headers, footers, menus, and template designs that apply across multiple pages. Think of it as editing the skeleton or framework of your site.
On the main page of your site you can use Edit site to edit the whole main page


While you can use Edit site to customize global elements of your website, such as headers, footers, menus, and template designs that apply across multiple pages.



Purpose
You use “Edit Site” when you want to make changes that affect:
- The overall look and feel of your site.
- Reusable sections like navigation menus or footers.
- Templates used for specific page types, such as your homepage, blog posts, or archive pages.
Where to Access It
- Admin Panel: Go to Edit site or Customize (if using older themes).
Examples of “Edit Site”
- Example 1: Modifying the Header Globally
Suppose your site has a navigation bar and logo at the top of every page. If you want to:- Change the logo to a new design.
- Add a new menu item.
- Change the background color of the header.
These changes are done in “Edit Site” and will reflect on every page using the same header template.

- Example 2: Editing the Homepage Template
If your homepage uses a template with a hero banner, featured posts, and a footer, “Edit Site” allows you to:- Redesign the hero banner (e.g., change its layout or add dynamic content).
- Adjust how the featured posts are displayed (e.g., from a grid to a list).
- Add new sections, like a “Latest News” area, that will appear whenever the template is used.

What is “Edit Page”?
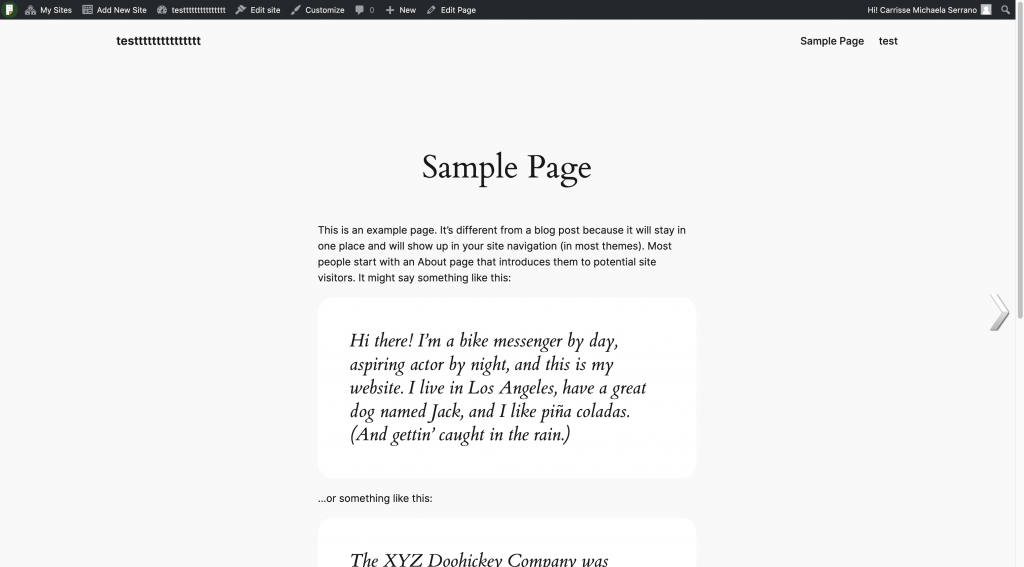
“Edit Page” is used to manage and edit the content of individual pages. It focuses on the content (text, images, videos, and widgets) rather than the overarching design or layout.
Purpose
Use “Edit Page” when you want to make changes that apply only to a specific page, such as:
- Adding unique content to the About Us or Contact page.
- Creating a landing page with custom content for a campaign.
- Editing static pages, like the homepage, when it’s set to display as a standalone page.
Where to Access It
- Admin Panel: Go to Pages > All Pages, then select “Edit” on the desired page.
Examples of “Edit Page”
- Example 1: Updating Text and Images
Imagine you’re working on the About Us page. Using “Edit Page,” you can:- Add team photos and biographies.
- Write a description of your company’s mission.
- Insert a testimonial section specific to this page.

- Example 2: Customizing the Content of the Homepage
If your homepage is set to display as a static page (not a blog feed):- Use “Edit Page” to add a welcome message, promotional banner, or video that appears only on this page.
3. Main Page and the Overlap Between “Edit Site” and “Edit Page”
The main page (homepage) often acts as a bridge between “Edit Site” and “Edit Page,” making it a bit unique.
Scenario 1: The Homepage Uses a Template
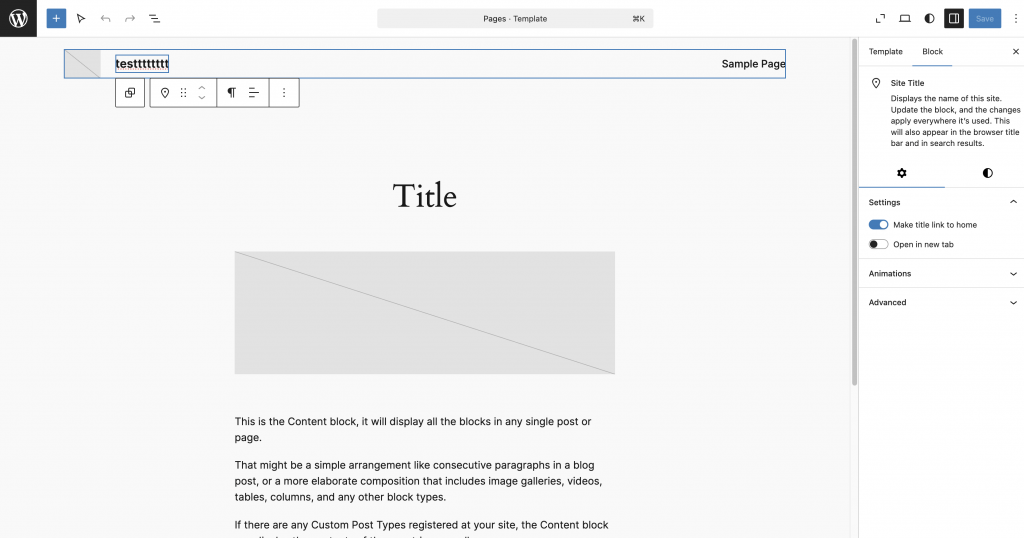
If the homepage is controlled by a template (home.php or front-page.php), you need to use “Edit Site” to:
- Change the layout of the homepage globally.
- Adjust dynamic sections, like displaying posts from specific categories.
- Modify shared components, like the footer or header.
Example:
You want to display a featured image for the first blog post on the homepage. This change is part of the template and requires “Edit Site.”
Scenario 2: The Homepage is a Static Page
If the homepage is a static page, “Edit Page” allows you to:
- Add unique content for the homepage only (e.g., a welcome video or marketing text).
- Edit the text for a call-to-action banner.
- Embed a newsletter signup form visible only on the homepage.
Example:
You want to add a custom welcome message: “Welcome to our site! Check out our latest offers.” This content is specific to the homepage and edited using “Edit Page.”
Why the Distinction Matters
- Changes made in “Edit Site” for the homepage template will affect the layout globally (e.g., changing the layout of posts on the homepage will apply the same to archive pages if they share the template).
- Changes made in “Edit Page” will not impact any other page or template, making it ideal for unique, page-specific customizations.

